
SEO Image Popular Posts Blogger
Dari judulnya 'seo image popular posts blogger' sudah kelihatan kemana arahnya bahasan blog seo katro pada topik kali ini.
Salah satu teori SEO Image, konon kabarnya diaplikasikan dengan cara menambahkan alternate text pada gambar sesuai judul topik atau keyword yang diinginkan. Hal ini pernah penulis share beberapa waktu yang lalu dalam episode Optimasi SEO Image menggunakan fitur baru image properties blogger.
Sedangkan SEO image popular posts blogger kali ini hanya diperuntukkan untuk blogger yang menggunakan widget popular post with thumbnails pada template blognya. Kalau sahabat tidak menggunakan popular post widget with thumbnails; lupakanlah saja mendingan mari ngeteh, mari mencari receh :D
Goto blogger dashboard,
Rancangan //--> Design >> Edit HTML, checkmark Expand Widget Templates
2. Search tag thumbnail pada Popular Posts
Popular Post Widget bawaan blogger ini bukanlah jenis javascript, sehingga akan terbaca pada saat spider robot search engine menggerayangi blog dirinya, diriku dan dirimu.
Tekan F3 kemudian search: <div class='item-thumbnail-only'> [enter]
tag ini berada di area widget popularposts, penampakannya
alt='' menjadi expr:alt='data:post.title'
scroll lagi ke bawah, masih ada lagi satu tag image alt='' yang boleh juga kalau ingin dimodif seperti cara di atas. Save Template.
Hasil Edit html widget 'popular posts blogger' seperti pada ilustrasi berikut

4. Check SEO Image pada template
Cek perubahan hasil editingnya dengan mendisable Image in your browser, caranya sudah pernah diriku ceritakan pada artikel dolanan optimasi SEO image kemarin.
5. Langkah terakhir
Setelah save template, saatnya menunggu tukang gorengan lewat :D
Jadi, ide artikel dolanan SEO Image popular posts blogger ini hanya terletak pada: bagaimana cara memodifikasi tag xml image properties menggunakan expression alternate teks.
Nah, lalu apakah ada diantara dirimu yang belum sarapan siang ini? #halah; endingnya gak nyambung dengan tema artikel.
Thanks 4 Your Time :)
Salah satu teori SEO Image, konon kabarnya diaplikasikan dengan cara menambahkan alternate text pada gambar sesuai judul topik atau keyword yang diinginkan. Hal ini pernah penulis share beberapa waktu yang lalu dalam episode Optimasi SEO Image menggunakan fitur baru image properties blogger.
Sedangkan SEO image popular posts blogger kali ini hanya diperuntukkan untuk blogger yang menggunakan widget popular post with thumbnails pada template blognya. Kalau sahabat tidak menggunakan popular post widget with thumbnails; lupakanlah saja mendingan mari ngeteh, mari mencari receh :D
SEO Image Popular Posts Blogger, begini idenya versi alkatro
1. Edit HTML TemplateGoto blogger dashboard,
Rancangan //--> Design >> Edit HTML, checkmark Expand Widget Templates
2. Search tag thumbnail pada Popular Posts
Popular Post Widget bawaan blogger ini bukanlah jenis javascript, sehingga akan terbaca pada saat spider robot search engine menggerayangi blog dirinya, diriku dan dirimu.
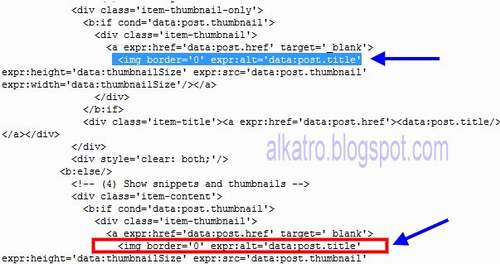
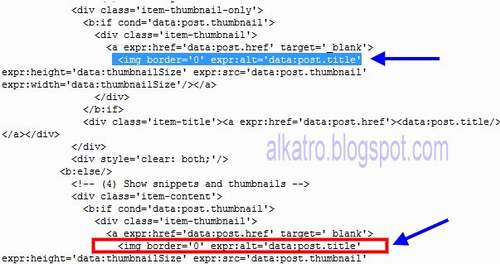
Tekan F3 kemudian search: <div class='item-thumbnail-only'> [enter]
tag ini berada di area widget popularposts, penampakannya
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img border='0' alt='' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/></a>
3. Modifikasi alt pada tag image sesuai Judul Artikel
Perhatikan pada tag kode yang saya tandai warna merah di atas,replace bin gantilah kode:alt='' menjadi expr:alt='data:post.title'
scroll lagi ke bawah, masih ada lagi satu tag image alt='' yang boleh juga kalau ingin dimodif seperti cara di atas. Save Template.
Hasil Edit html widget 'popular posts blogger' seperti pada ilustrasi berikut

4. Check SEO Image pada template
Cek perubahan hasil editingnya dengan mendisable Image in your browser, caranya sudah pernah diriku ceritakan pada artikel dolanan optimasi SEO image kemarin.
5. Langkah terakhir
Setelah save template, saatnya menunggu tukang gorengan lewat :D
Jadi, ide artikel dolanan SEO Image popular posts blogger ini hanya terletak pada: bagaimana cara memodifikasi tag xml image properties menggunakan expression alternate teks.
Nah, lalu apakah ada diantara dirimu yang belum sarapan siang ini? #halah; endingnya gak nyambung dengan tema artikel.
Thanks 4 Your Time :)
SEO Image Popular Posts Blogger
 Reviewed by alkatro
on
11:35
Rating:
Reviewed by alkatro
on
11:35
Rating:
 Reviewed by alkatro
on
11:35
Rating:
Reviewed by alkatro
on
11:35
Rating:





SEO Image popular posts blogger , hmm gak ada gambar artisnya seperti waktu nikita... kabuur
ReplyDeletemari ngeteh, aja kelalen gorengane...
ReplyDeleteinterest bgt nih dgn tips akang yg satu ini :) good
ReplyDeleteSiap praktek sob. Kayaknya bisa juga mengurangi kode error nih. Hehehe kalau gak salah sih. Maklum nuw ubi
ReplyDeletetipsnya masih saudaraan sama adf.ly generator ya Sob..hehe..tinggal starter, melaku tanpa repot...haha. Nice share
ReplyDelete@mas avip: buat persiapan nonton bola entar malam ye hehe
ReplyDelete@rahmad: silahkan kawan :)
@madjongke: kl ngurangin error kurang tahu juga sob,
ane cuman iseng doang hihihi
@mas iskaruji: ternyata dirimu masih terkenang peristiwa itu,
sodara beda paman tapi satu engkong wkwkkwk
thanks semuanya >>>
Ilmu baru, saya terapkan ya mas alkatro ^_^
ReplyDeleteKeren neh Mas tambahan altnya. Edisi SEO Terbatas hanya ada di alkatro! :-)
ReplyDeleteThanks Mas, moga bisa langsung praktek, entar di widget populer-nya brati gambarnya kudu dicentang dulu ya
Wah teknikmu ok juga kang. Emang betul sekali, dengan menambahkan alternatif text dibelakang gambar, merupakan seo tersendiri. Ada beberapa artikelku yang pengunjungnya datang dari gambar tersebut. Dibelakang gambar itu pula ane selalu menyisipkan keyword yang ane bidik. Untuk xml yang bermain di template blogger belum pernah nyoba kang.
ReplyDeleteIseng tapi sangat membantu sob. Terima kasih banyak ya
ReplyDeletewah wah keren nih tips image seonya sobat...
ReplyDeleteternyata sampai sedetil-detilnya ada seo pantas seo ku jeblog banget nih mas
ReplyDeletenah, ini dia problem kang.. saya tidak pake itu widget.. :)
ReplyDeletemakasih infonya...sukses slalu ya
ReplyDeletehemmh,,boleh di coba,,tapi saya sering kewalahan dlam hal edit html nya,,,hehe,,terima kasih,,butuh waktu lama nih
ReplyDeletewalau ane tidak menerapkan widget Popular Posts, tapi ini nanti psti bisa berguna,,hehe
ReplyDeletekita ngeblog kan tergantung angi puting beliuang, hehe
nice share mbah. matur tengyu
saaiya pake popular post bawaan blogger,,, lanfsung ke jantung hati template gan buat memodif otot otot nya berdasarkan resep dari kang katro neh,,, ( moga aja ngk problem louding page) heheee
ReplyDeleteterimakasih artikel nya :)
@strategi marketing:
ReplyDeletemonggo cak, silahkan :)
@cerita kang buwel: wadaw serius amiir mas xixixi
yupz, hanya tuk yg thumbnailnya di idupin
@mas munir: itu hanya tambahan dikit, mumpung lagi sempat update posting :D
@kontraktor: sukses selalu juga mas, amiin :)
@kang hp yitno, @kang asis,
@kang affan,@madjongke, @mbah wisata; @obat herbal :
kalo gitu mari ngeteh dulu sejenak sambil menikmati senja :)
@klick arie: coba dipasangi antena yang gede modemnya cak hehehe,
load image browser dimatiin dulu biar agak mending :)
--> makasih semuanya..
ada tidak cara supaya alternatie setiap gambar terpasang secara otomatis untuk setiap gambar dlm postingan ? supaya mempermudah ghitu...
ReplyDeletelogikanya bisa, tapi entar image dobel kalo di pasang di single post sob :D
ReplyDeletecocoknya diterapin di template auto readmore yg pake 'snipet blogger'
biasanya ada format tagnya:
<img expr:src='data:post.thumbnailUrl'/>
agar otomatis ada alternate text sesuai judul, tinggal diselipin saja, jadi gini :
<img expr:alt='data:post.title' expr:src='data:post.thumbnailUrl'/>
lama tidak pernah mampir sini dan ada yang terbaru dari yang baru, langsung ngikutin anjuran dukun katrok utak atik siapa juara Piala Eropa 2012 welew maksudnya utak atik SEO Image Popular Posts Blogger siapa tahu ntar dapat hadiah sepeda motor
ReplyDeletemakasih tipsnya sob....jngan lupa kunjungannya ya??
ReplyDeletethumbnail disini termasuk juga linkwithin bukan?
ReplyDelete@tebak juara: juara 1nya ane tebak Inggris pak lieeeek :D
ReplyDelete@gopar: oce oce
@r10: recent post thumbnail blogger kebanyakan ' javascript semua' hihi
nimrung yah kaka kakak... :)
ReplyDeleteberbagi Kata Kata Motivasi
ReplyDeleteDoaku hari ini: Tuhan, tetapkan aku dalam keimanan yang kokoh, datangkanlah kebaikan dan jauhkanlah segala keburukan.
semoga bermanfaat dapat di terima dan salam kenal ku tunggu kunjungan baliknya :D
saya hanya bisa jd penonton saja..
ReplyDeletesaya pake wp, gan...
ReplyDeletejadi ikut mempelajari saja deh.... :D
maksih infonya gan..senang bisa main ke blog ini...
ReplyDeleteini yg ane cari gan, thx
ReplyDelete