
Optimasi SEO Image Blogger
SEO Image adalah faktor lain dari usaha optimasi SEO On Page artikel blog yang diyakini dapat menaikan kualitas SEO dengan cara menambahkan teks sesuai tema pada tag html image post.
Optimasi SEO Friendly Image versi blogger ini adalah rangkaian dari artikel SEO On Page Blogger dan modifikasi tag heading in post sebelumnya, sehingga alkatro masih mengikuti apa yang terlintas pada wordpress.
Penambahan alternate text pada image ada yang berpendapat menggunakan kata sesuai dengan keyword utama artikel, ada juga yang menggunakan variasi dari konsep LSI bin Latent Semantic Indexing.
Pada wordpress, kedua pilihan itu sudah disediakan fitur otomatisnya seperti pada plugin SEO Image versi update beberapa waktu yang lalu, berhubung blogger tidak ada pluginnya yah sudah menggunakan menu image properties saja.
1. Upload image to Edit Post
Compose New Posts/Edit Posts, upload image atau silahkan edit post yang sudah ada imagenya. Nama file image sebaiknya juga sesuai dengan tema artikel. Misalnya membahas tentang 'Nikita Willy' , disarankan nama image misalnya 'nikita-willy.jpg'.

2. Add Image Properties
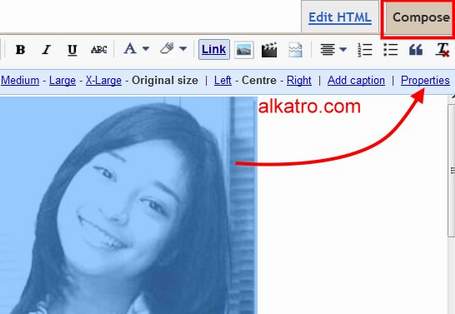
Klik image pada posting, dan sahabat akan melihat penampakan seperti berikut ini,

kemudian klik Medium atau Original untuk mengatur width image sesuai selera; lanjut klik
'Properties',
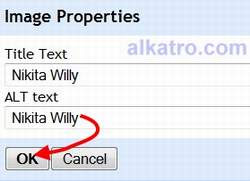
pada Alt text isikan sesuai tema artikel misalnya : Nikita Willy, Title Text juga boleh di isi juga, biasanya penulis sering kelewatan :D

Untuk setting SEO Image Blogger bagi dirimu yang menggunakan metode LSI, tuliskan pada properties alt text seperti halnya menulis tag/keyword. Example: Nikita Willy image, Foto Nikita Willy, Foto Artis Nikita Willyfoto mantan daku yang paling cakep
Klik OK.
Silahkan publish post. selesai
Alternatif lain apabila you ingin menggunakan cara manual, maka optimasi seo image blogger via edit html adalah :
klik tab Edit HTML disamping kiri tab Compose,
Carilah kode <img , kemudian berilah jeda spasi dan add code alt="add your keyword tag"
Contoh :
<img alt="foto nikita willy" src="http://sesuaidenganyourbloggerimageurl/nikita-willy.jpg" >
biasanya alkatro juga mengganti link pada a href image sebelum kode itu (hanya masalah selera, tidak disarankan).
3. Cara Cek SEO Image Blogger Post
Cara Cek SEO Image Post yang sederhana adalah dengan cara disable image browser
Firefox : Tools>Options>> klik tab Content >>Uncheck pada box 'Load images automatically', OK. sekalian untuk menghemat benwit :)
Lalu refresh halaman, maka semua image yang html propertiesnya sudah diedit pada langkah ke-2 optimasi seo image akan menampilkan text seusai isian pada Alt Text.
Optimasi SEO Image Blogger manakah yang lebih bagus antara penggunaan konsep LSI atau konsep sesuai keyword utama?
Seperti yang sudah sudah, penulis kembalikan sesuai dengan keyakinan dan sarung anda masing-masing. *lol
Apapun sarungnya.. yang penting minumnya: teh poci dan wedang kopi. Silahkan kalau ada yang mau menambahkan :)
Thanks 4 Your Time
Optimasi SEO Friendly Image versi blogger ini adalah rangkaian dari artikel SEO On Page Blogger dan modifikasi tag heading in post sebelumnya, sehingga alkatro masih mengikuti apa yang terlintas pada wordpress.
Penambahan alternate text pada image ada yang berpendapat menggunakan kata sesuai dengan keyword utama artikel, ada juga yang menggunakan variasi dari konsep LSI bin Latent Semantic Indexing.
Pada wordpress, kedua pilihan itu sudah disediakan fitur otomatisnya seperti pada plugin SEO Image versi update beberapa waktu yang lalu, berhubung blogger tidak ada pluginnya yah sudah menggunakan menu image properties saja.
Berikut ini Langkah Optimasi SEO Image Blogger
1. Upload image to Edit Post
Compose New Posts/Edit Posts, upload image atau silahkan edit post yang sudah ada imagenya. Nama file image sebaiknya juga sesuai dengan tema artikel. Misalnya membahas tentang 'Nikita Willy' , disarankan nama image misalnya 'nikita-willy.jpg'.

2. Add Image Properties
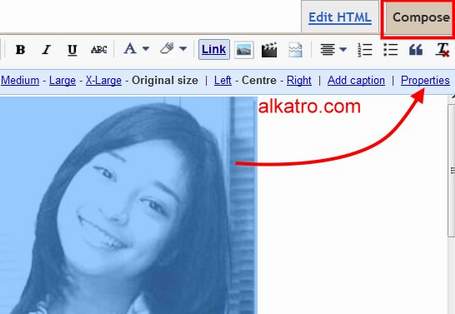
Klik image pada posting, dan sahabat akan melihat penampakan seperti berikut ini,

kemudian klik Medium atau Original untuk mengatur width image sesuai selera; lanjut klik
'Properties',
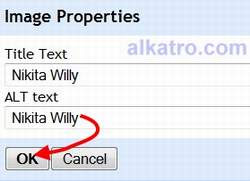
pada Alt text isikan sesuai tema artikel misalnya : Nikita Willy, Title Text juga boleh di isi juga, biasanya penulis sering kelewatan :D

Untuk setting SEO Image Blogger bagi dirimu yang menggunakan metode LSI, tuliskan pada properties alt text seperti halnya menulis tag/keyword. Example: Nikita Willy image, Foto Nikita Willy, Foto Artis Nikita Willy
Klik OK.
Silahkan publish post. selesai
Alternatif lain apabila you ingin menggunakan cara manual, maka optimasi seo image blogger via edit html adalah :
klik tab Edit HTML disamping kiri tab Compose,
Carilah kode <img , kemudian berilah jeda spasi dan add code alt="add your keyword tag"
Contoh :
<img alt="foto nikita willy" src="http://sesuaidenganyourbloggerimageurl/nikita-willy.jpg" >
biasanya alkatro juga mengganti link pada a href image sebelum kode itu (hanya masalah selera, tidak disarankan).
3. Cara Cek SEO Image Blogger Post
Cara Cek SEO Image Post yang sederhana adalah dengan cara disable image browser
Firefox : Tools>Options>> klik tab Content >>Uncheck pada box 'Load images automatically', OK. sekalian untuk menghemat benwit :)
Lalu refresh halaman, maka semua image yang html propertiesnya sudah diedit pada langkah ke-2 optimasi seo image akan menampilkan text seusai isian pada Alt Text.
Optimasi SEO Image Blogger manakah yang lebih bagus antara penggunaan konsep LSI atau konsep sesuai keyword utama?
Seperti yang sudah sudah, penulis kembalikan sesuai dengan keyakinan dan sarung anda masing-masing. *lol
Apapun sarungnya.. yang penting minumnya: teh poci dan wedang kopi. Silahkan kalau ada yang mau menambahkan :)
Thanks 4 Your Time
Optimasi SEO Image Blogger
 Reviewed by alkatro
on
12:21
Rating:
Reviewed by alkatro
on
12:21
Rating:
 Reviewed by alkatro
on
12:21
Rating:
Reviewed by alkatro
on
12:21
Rating:





baru kusadari, artikel kalau ada image cewek cakep ternyata lebih sejuk liatnya :D
ReplyDeleteWakakakakakakak setuju mas
ReplyDeleteNeh mantab neh seo imagenya...
Xixixixi.. gak pernah terpikirkan sob, ane taunya upload2 aja. Thanks sob sharingnya :)
ReplyDeletegambar juga berpengaruh sama visitor dari google, karena setiap gambar yg di poting di blogspot sudah pasti masuk ke mesin pencari gambar google.. Diutamakan menggunakan alt, dan nama gambar sesuai gambarnya..
ReplyDeleteDi blog saya banyak pengunjung yang nyari dengan kata kunci dewi persik tanpa pakaian eh malah nyasar ke blog :)) lumayan khan..hehe
mantap cak, kalau ane biasanya manual pake alt="" :D
ReplyDeleteyach,,baru tahu sekarng,,hehehe,,,bisanaya sat upoad gambar di blog gak pake klik properties,hehe,,cuman atur kiri,tengah kanan sama ukurannya,,terima kasih ya,,ternyata biar seo friendly gituh ya..
ReplyDeleteBlogspot semakin memahami kebutuhan penggunanya. Thanks dah di sahre tuk mnegingatkan bahwa fitur ini ada gunanya...hahaha...Happy blogging!
ReplyDeletepengetahuan penting yang belum dimengerti oleh blogger biasa seperti saya makasih penambahan ilmunya lagi
ReplyDeleteoke,, bisa di coba :D
ReplyDeletenah kebetulan nih.. saya juga sedang bingung..masalah image gambar biar tercantol..gimana caranya.. he.eh.. om katro..ternyata mengerti.. dengan apa yang ada dalam benak hati saya..he.he....
ReplyDeletega pernah ke pikir gan , saya sih kalo masukin gambar ya asal masukin aja .
ReplyDeleteternyata gambar juga pengaruh ya buat SEO .
makasih ya gan buat share nya :)
Mantap sob..
ReplyDeletesaya juga baru tahu nih,,hehe,,paling cuma upload dan atur tempat,,udah,,hehe
ReplyDeleteterima kasih buat infonya
trimakasih atas sarannya ya..
ReplyDeletesemoga bermanfaat selalu.. :)
makasih sobat untuk saran dan infonya, sangat bermanfaat buat saya
ReplyDeletekebetulan sy sudah menggunakan cara ini sobat,,
ReplyDeleteuntuk melakukan optimasi gambar sobat...
aku kadang masukin alt tag gambar, kadang ga... tergantung gambarnya bisa ditembak ga :D
ReplyDeleteIt’s so refreshing to find articles like the ones you post on your site. Very informative reading. I will keep you bookmarked. Thanks!
ReplyDeleteMesti dikit sing ndue blog dipinang karo Nikita Willy ki hahaha... aku malah gak pernah nambahin apa-apa pak klo abis publish Image gitu hhe... lha wong dipaksa ke Dashboard baru aja aku switch lagi ke yang lama ...
ReplyDeleteUpz, Mbak Sitti lagi jualan Saldo Paypal nih... cek dulu ah...
gan bisa lebih spesifik lagi ga kode yang mo ditambahkan di EDIT HTML nya.
ReplyDeletemaklum lg belajar...
yang pake Edit HTML diabaikan saja, karena itu cara model lama sebelum fitur properties image pada blogger dihadirkan :)
ReplyDeleteprakteknya gini:
silahkan login, coba edit pada artikel mas fendy yang berjudul
photocopy-canon-digital-image.html, sudah?
klik pada image di paragraf 1,
entar akan muncul deretan menu kecil berwarna biru;seperti pada gambar 2 contoh diatas;
trus klik 'properties' maka akan muncul box 'Image Properties' seperti gambar 3,
nah di kolom Alt Text dan title text, silahkan tuliskan kata yang sesuai judul posting disitu;
misalnya: Photocopy Canon Digital Image Processing,digital photocopy
kalau sudah klik OK
dan publish artikel, silahkan dicoba untuk posting yang lain :)
oke gan keliatane gampang, ane coba dulu ya, thanks infonya
ReplyDeletewah bermanfaat banget gan..thanks
ReplyDeleteweleh... ada fitur baru tohh.....???
ReplyDeletegan mau tanya, ane dah pasang plugin all in one SEO pack,,,setelah ane setting dah beres bisa di jalankan,,,ketika ane posting trus posisi plugin all in one SEO pack nya itu di bagian bawah, trus ane drag ke bagian atas pas di bawah kotak untuk posting,,tapiii ketika q reload kok malah nggak muncul,,itu solusinya gmn gan???? mohon bantuannya…
ReplyDelete@ada suara: install ulang saja pluginnya sobat :)
ReplyDeletehttp://adasuara.com/wp-admin/plugins.php
masukan user n passw
delete pluginnya dulu
checkmark all in one seo pack >>bulk - pilih Delete >Apply
Install lagi, terus di aktifin :)
goto:
http://adasuara.com/wp-admin/plugin-install.php?tab=search&type=term&s=all+in+one+seo+pack&plugin-search-input=Search+Plugins
apa ini akan membuat gambar yang ditampilkan lebih cepat naik peringkat ke halaman atas?
ReplyDeletebiasanya iya gan, nama file, tag alt dan ada satu lagi yang banyak dipercaya
ReplyDeleteyaitu ukuran pixel gambar yang lebih gede
kalo masalah pada alt tag; ada yang pake keyword LSI, ada juga yang cuma pake keyword utama :)
setujua sama komen paling atas.. :)
ReplyDeletemantap mas
ReplyDelete:D
aku udah coba dan joss hasilnya
Oke Boss, tips yang keren dan berguna, thanks atas sharing ilmunya Gan, Salam sukses.
ReplyDeletethanks gan infonya...
ReplyDeletesalam kenal dari newbie...
wahahaha cewe cakep ya dibuat modelnya wkwkwkw
ReplyDeleteinfo yg bermanfaat banget gan..hhee
ReplyDeleteTerimakasih banyak mas sudah sharing :)
ReplyDeletemantap gan . Aku sudah terapkan ke blog ku
ReplyDeletemkasih mas bro penjelasannya..
ReplyDeleteTerimakasih Gan,sangat bagus tutorialnya.Untuk optiomasi SEO On page kita mesthi pasang image ALt text dan title text ini Gan.Agar Gambar kita juga ngikut terindex diGoogle image search
ReplyDeletelagsung dipraktekkan
ReplyDeletemantap gan
Sankyu mas bro, langsung ane praktekin nih, ^^
ReplyDeleteThanks mas untuk informasi diatas, salam kenal ya
ReplyDeleteWow,,thanks infonya bang,,,
ReplyDeletedi tunggu kunjungan baliknya di http://leoardyanta69.blogspot.com/