
Custom Page Not Found 404 Blogger
Custom Page Not Found for blogger atau dalam wordpress dan PHP dikenal dengan istilah Custom 404 pages, berfungsi untuk memodifikasi informasi pada pesan error pada saat visitor menuliskan kesalahan alamat URL artikel.
Blogger tidak mau ketinggalan kereta dengan menyediakan feature 404 untuk memudahkan engkau dan aku menavigasi visitor yang sedang mencari ayu ting ting :D
Boleh dikatakan feature blogger 404 ini belum setara dengan 404 pada CMS jenis PHP , mendingan sedikit sudah ada featurenyadaripada enggak ada yang bisa dirancang oleh owner site sesuai dengan selera.
Contoh versi sederhananya seperti pada penampakan page not found 404 Blogger, klik this link http://anaksmpku.blogspot.com/metametameta33

Langkah Custom Page Not Found 404 Blogger adalah:
1. Login from Draft Blogger
untuk dirimu yang belum menjadikan draft blogger sebagai default dashboard; syaratnya wajib melalui jalan ini; Goto Draft Blogger dasboard
2. Access search preferences Tab
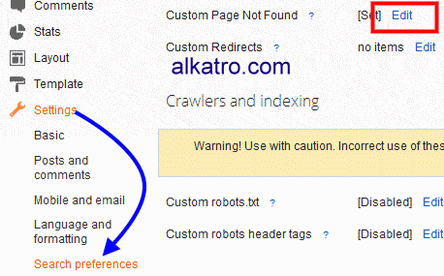
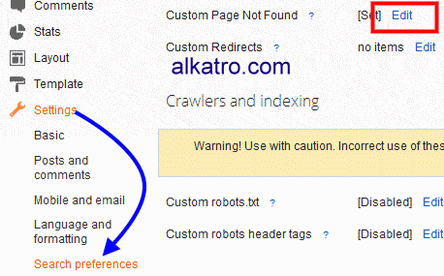
Klik Setting - Search Preferences

3. Add Custom Page Not Found HTML
Lalu pada Custom Page Not Found / Galat dan pengalihan klik Edit
For example, copy then paste this HTML script below :
4. Additional info:
* https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMkNG7eiR64duKBYL4XK9KGne9XKbdyiGXmQSJli58wuPooJgJIg2l2n57LqbOoyNf5suAqHlZE6HyTeNGsn8yd0dAxRQE2pr22c9ee0ZMVDkwiM7D5pEp52KEOE1kcfuBFivf5xXZHOuZ/s1600/404notfound.jpg
Replace with your image url, boleh diganti dengan gambar kreasi dikau
* text: Maaf.. Nomor telepon yang anda tuju sedang dijual, Cobalah beberapa saat lagi :D
Replace with your own sentences , gantilah dengan kalimat standar bahasa manusia, disarankan kalimat yang mesra, seindah surat cinta untuk siti .. *halah*
* text: Click here to see my archives
Kalimat itu merupakan informasi rujukan ke link URL tertentu. Pada contoh HTML di atas, anchor link menuju ke sitemap Blogger, silahkan link ini diganti ke link artikel daftar isi atau whateverlah.
Untuk Custom Page Not Found 404 Blogger versi advanced *glunthang* yang mungkin akan memberi sedikit manfaat bagi para affiliate amazon, insya Allah akan alkatro share pada episode selanjutnya.
Stay tune, saatnya mencari kenthongan.. sudah mau maghrib; nyanyi dulu sebentar biar sumringah;
yen ing tawang ono lintang, cah ayu.. akuu ngenteni dollarmu.. =))
Blogger tidak mau ketinggalan kereta dengan menyediakan feature 404 untuk memudahkan engkau dan aku menavigasi visitor yang sedang mencari ayu ting ting :D
Boleh dikatakan feature blogger 404 ini belum setara dengan 404 pada CMS jenis PHP , mendingan sedikit sudah ada featurenya
Contoh versi sederhananya seperti pada penampakan page not found 404 Blogger, klik this link http://anaksmpku.blogspot.com/metametameta33

Langkah Custom Page Not Found 404 Blogger adalah:
1. Login from Draft Blogger
untuk dirimu yang belum menjadikan draft blogger sebagai default dashboard; syaratnya wajib melalui jalan ini; Goto Draft Blogger dasboard
2. Access search preferences Tab
Klik Setting - Search Preferences

3. Add Custom Page Not Found HTML
Lalu pada Custom Page Not Found / Galat dan pengalihan klik Edit
For example, copy then paste this HTML script below :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMkNG7eiR64duKBYL4XK9KGne9XKbdyiGXmQSJli58wuPooJgJIg2l2n57LqbOoyNf5suAqHlZE6HyTeNGsn8yd0dAxRQE2pr22c9ee0ZMVDkwiM7D5pEp52KEOE1kcfuBFivf5xXZHOuZ/s1600/404notfound.jpg" alt="Not Found">Kalau sudah Save Changes.
</p>Maaf..
<p>Nomor telepon yang anda tuju sedang dijual, Cobalah beberapa saat lagi :D </p>
<a href="/atom.xml?max=500">Click here to see my archives</a>
4. Additional info:
* https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMkNG7eiR64duKBYL4XK9KGne9XKbdyiGXmQSJli58wuPooJgJIg2l2n57LqbOoyNf5suAqHlZE6HyTeNGsn8yd0dAxRQE2pr22c9ee0ZMVDkwiM7D5pEp52KEOE1kcfuBFivf5xXZHOuZ/s1600/404notfound.jpg
Replace with your image url, boleh diganti dengan gambar kreasi dikau
* text: Maaf.. Nomor telepon yang anda tuju sedang dijual, Cobalah beberapa saat lagi :D
Replace with your own sentences , gantilah dengan kalimat standar bahasa manusia, disarankan kalimat yang mesra, seindah surat cinta untuk siti .. *halah*
* text: Click here to see my archives
Kalimat itu merupakan informasi rujukan ke link URL tertentu. Pada contoh HTML di atas, anchor link menuju ke sitemap Blogger, silahkan link ini diganti ke link artikel daftar isi atau whateverlah.
Untuk Custom Page Not Found 404 Blogger versi advanced *glunthang* yang mungkin akan memberi sedikit manfaat bagi para affiliate amazon, insya Allah akan alkatro share pada episode selanjutnya.
Stay tune, saatnya mencari kenthongan.. sudah mau maghrib; nyanyi dulu sebentar biar sumringah;
yen ing tawang ono lintang, cah ayu.. akuu ngenteni dollarmu.. =))
Custom Page Not Found 404 Blogger
 Reviewed by alkatro
on
17:54
Rating:
Reviewed by alkatro
on
17:54
Rating:
 Reviewed by alkatro
on
17:54
Rating:
Reviewed by alkatro
on
17:54
Rating:





agar sesuai dengan tema '404 not foound', jane lebih cocok kalau diganti potonya ayu tingting :D
ReplyDeletekabuur
ini fitur baru blogger yah..
ReplyDeletekalo tiap page notfound tsb di redirect ke homepage gmn ya caranya ???
pitur baru dari blogger yo mbah??
ReplyDeleteyayaya. tadi sore aku baca di anak smp. tapi rodokesusu jadi ga masuk, disini lebih jelas dan langsug mau nyoba ngoprek. thank mbah. share yang mantab ne,hehehe
ReplyDeleteWah keren bisa memodifikasi pesan error. Lucu juga ya pesan errornya.
ReplyDeleteTak bookmark dulu kawan caranya :)
nyangkut sini dapat informasi baru, mudah2an bsa bermanfaat.. Terimakasih ya :D
ReplyDeletemkh infonya sob...
ReplyDeletekpn aja ada muncul error di blog kita sob?
tapi lumayanlah sekarang page not found di blogger bisa diisengi dengan kata2 jenaka atau gambar lucu :D
ReplyDelete@pakde-gung:
ReplyDeletenah itu yang ane maksud di episode depan, tinggal html isiannya diganti scipt redirect pak :D
@re60x: iyyaa mbah :)
@mbah wisata,r10: asyik untuk obat tidur, bikin mainan sebelum ngantuk :hehe:
@hp, @faqih : silahkan kawan :)
@gaptek: selain salah ketik url, 'page not found' bisa juga krn url artikel yang diakses telah dihapus dari blog :)
----->
Owh maksudnya kalo misal saya koment trus pake url artikel yang mana url tadi salah nulis ntar muncul pesan eror kayak gitu ya. Wah keren neh Mas.
ReplyDeleteTapi saya jarang nemuin url yang salah kayak gitu mas. Seringnya malah nemuin yang artikel jebakan betmen. Yang biasanya di alamat url nya berisi www.blalalablalbllablabla.com/search gitu.
Oya, cara settingan diatas Bisa nggak untuk buat artikel yang sengaja alamat urlnya salah tapi artikel tadi nda masuk dalam arsip blog. Trus kalo bisa seberapa banyakkah batas artikel yang dibuat untuk pesan error tadi? :-)
wis njajal aku mas , bisa dimodif sesuka kita , like this pokoke ^_^
ReplyDelete@kang djangkies: wah itu masalahnya kangmas, saya jarang ngintip je wkwkwk
ReplyDelete@cerita dewasa, jawabanya:
1. contohnya klik link komentar mbah qop*t diatas, yang udah pake ujinyali 404, keyen modifnya :hehe:
2. kl yg .../search , 404 dari mainan php queri wp mas
3. bisa, tinggal html di kotak contoh diganti, tapi cuman satu doang :D
4. oh pertanyaannya udah habis ding wkwkwk
kabuur
wah sy belum memsangnya nih sobat, nyari gambar dulu untuk membuat page not fountnya sobat...
ReplyDeletekwkwkwkw, ngopo to jenengku di sensor :P , ijin nempel link posting ini di blogku ya :D
ReplyDeleteTapi klo dipikir2 pak, nek WP search sama 404 sih emank sengaja kita query biar yang nyari kiwod bisa nyasar dan syukur2 beli barang kita kan, klo di blogger satu2nya kesempatan page ini dibuka cuma klo postingan yang keindex kita hapus kan? Karna gak mungkin juga orang buka direct trus salah ngetik... jadi kayanya dibikin sesimple mungkin aja deh aku nanti cukup gambar 404 aja wkwkwk
ReplyDeleteehm...kenapa setiap kali membaca tips beginian selalu kebayang link iklan ya..waduh parah nich...nice share and happy blogging aja Sob
ReplyDeletekereennn,sudah saya cobain dan berhasilll,thnks mas
ReplyDeletewah kirain hanya wp yang bisa ternyata blogger juga udah bisa terimakasih mas pelajarang hebat ini
ReplyDeletehahaha..lucuuu,,,mau akh bikin juga di WP ku,,heheh..thanks,,
ReplyDeleteloh ini di fitur baru blogger to cak
ReplyDeletetak cari-cari di dashboard lama belum ketemu juga
apa harus diisi dengan gambar to cak
ReplyDeletediganti link apa ndak boleh ya
hadew... siji wae durung mudheng..mudheng...iki wis..tambah maneh.. emang.. rokomas.. to pe be ge te.... ijin save..dulu ah... cincing..sarung.. ndang.. mlayuuu......he.eh.e..
ReplyDeletefoto2nya bs dganti2 gtu ya...
ReplyDeletewah terimakasih atas informasinya!!!salam kenal dan semoga sukses...
ReplyDeleteAku udah ikutan ganti 404 Error page-ku pak haha... ternyata selain manfaatin menu default search preference untuk ganti kata2 di 404.
ReplyDeleteKita juga bisa ngeganti tampilannya via CSS template, tinggal manfaatin kondisi error-nya doank :) Mantabz, kira2 bisa dimasukkin api gak ya? hahaha...
@ Cak Tomo : Iso cak, terserah sampean, mau diganti link kek, gambar kek, tulisan kek, atau iklan pun boleh banget :)
Waw cepet banget dah ada yang ngebahas nih perasaan fitur 404 custom blogspot baru seminggu ini deh. apa saya yang telat ya? thanks tutorialnya gan...
ReplyDeleteWe have create 404 page not found seo friendly. Very easy to implement for all blogger. You can see from http://www.threelas.com
ReplyDeleteTerima kasih tutorialnya
ReplyDeletewah sangat bagus nich infonya sob..
ReplyDeletethanks udah sharing sob..
It’s so refreshing to find articles like the ones you post on your site. Very informative reading. I will keep you bookmarked. Thanks!
ReplyDeleteudah 3-4 kode yg saya gunai tapi kok gk bisa ya ? :(
ReplyDeletekeren iki... suwun rek yo
ReplyDeleteeee..salam kenal lo.. :D
@ari: 404 dia nempatin format pages,
ReplyDeletefaktor template sob, biasanya yg terbitan sebelum 2009, atau ada xml pada tag pages yg kehapus waktu edit; blog ane ada juga :D
*lupa kehapus baris yang mana dulu*
@binkbenk: themes blogmu kereeeeeeeeeen bangeed
salam kenal juga kawan :D
wah....pusing banget nih mas :(
ReplyDeletewa sy baru tau agan tampilan baru ada fiturnya page not foundnya. pertamaX sharenya agan. :)
ReplyDeletega bisa T_T
ReplyDeleteGan, di blog saya pesan errror 404 itu tidak muncul, padahal kode html udah di kopas di Custom Page Not Found - nya. Kira-kira kenapa apa yah ? - apa tergantung templatenya ? - mohon pencerahannya gan
ReplyDelete@loker jatim:
ReplyDeletebener gan, biasanya terjadi pada template model lama,
alternatif simpelnya di redirect ke home/atau label pake cara lama juga:
edit html template - cari kode </body>
terus pasang kode berikut ini di atasnya
<b:if cond='data:blog.pageType == "error_page"'>
<div style='margin-top:-575px;font-size:18px;'><h1> --- Page NOT FOUND ---- </h1>
<p>Anda akan diarahkan ke Halaman Label </p>
<meta Content='5; url=http://infolowongan-jatim.blogspot.com/search/label/Surabaya' http-equiv='refresh'/>
</div>
</b:if>
cara lengkapnya;
insya Allah ane posting beberapa hari lagi (lagi bikin kandang)
@alkatro com : thx banget gan bantuannya :) mantab deh tip-nya, udah saya coba dan sukses. Cuman saya nggak di redirect ke label/home. Tapi saya coba akal'in dengan bikin posting baru, kira-kira contohnya seperti ini :
ReplyDeletehttp://infolowongan-jatim.blogspot.com/test
sama-sama cak,
ReplyDeletekebetulan template ane ini juga model lama yg terpaksa dimodif pake cara itu :D